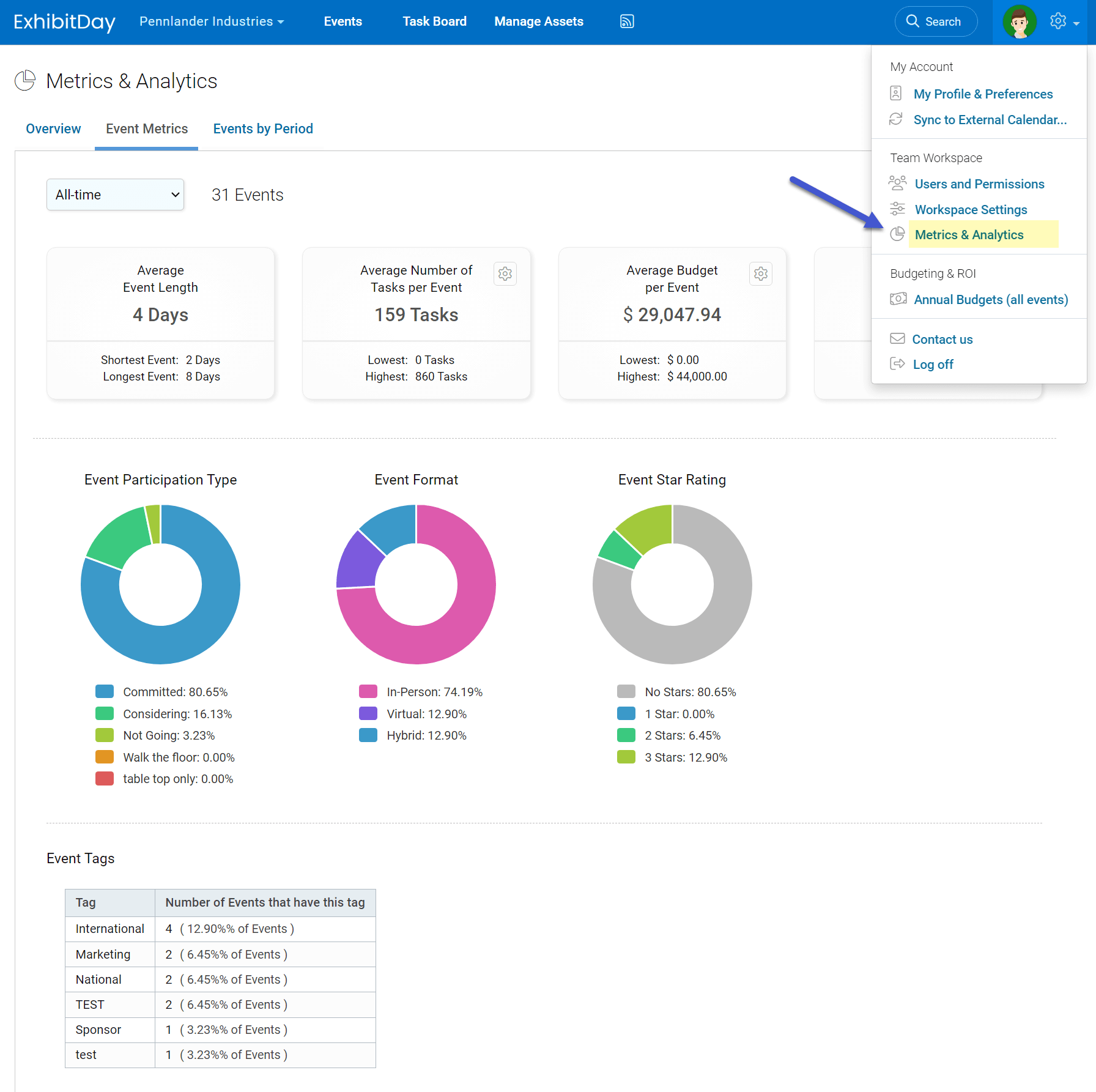
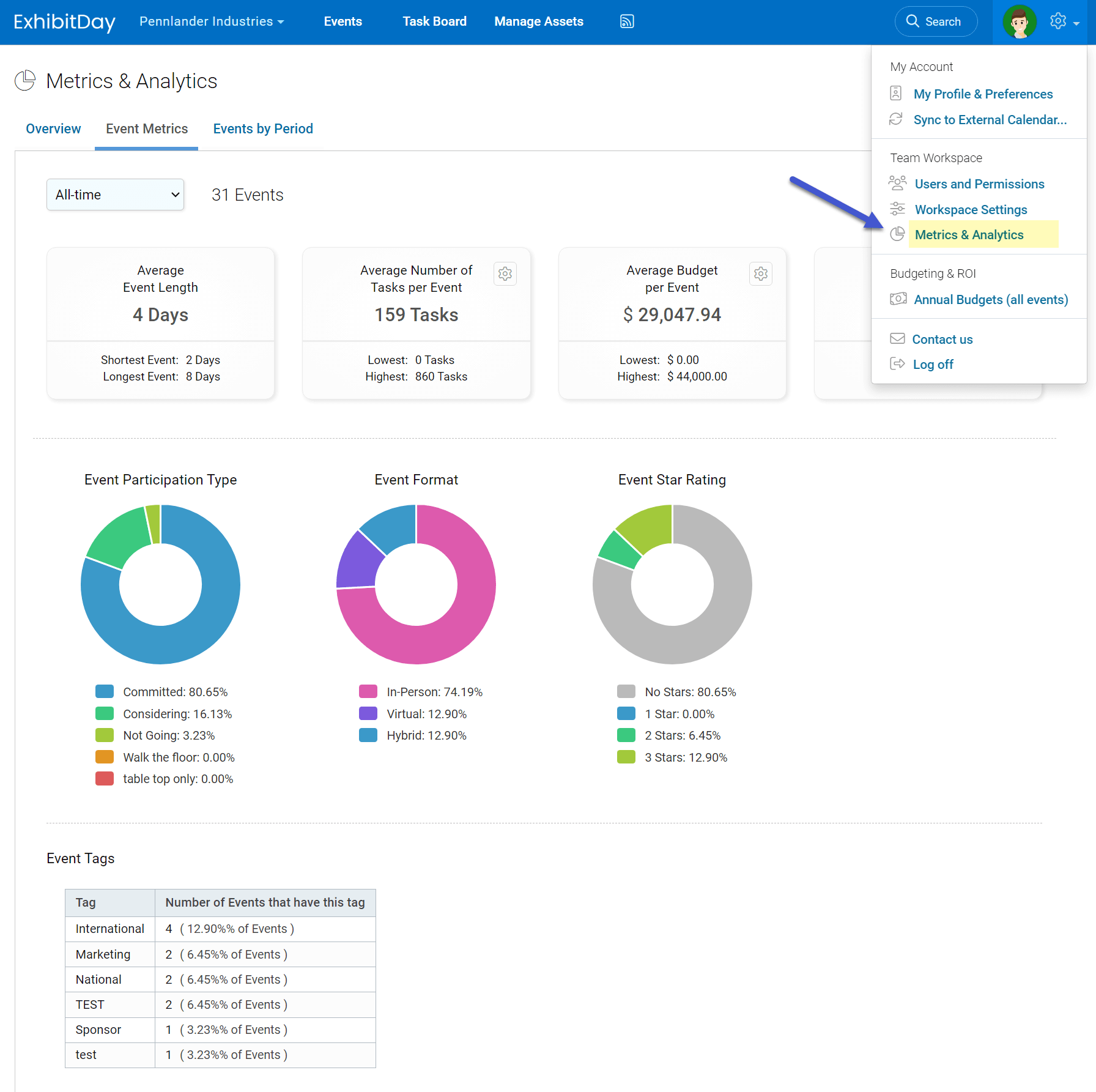
You can view metrics and analytics for your events using the Workspace Metrics & Analytics page. To view the Workspace Metrics & Analytics page, click on the “Metrics & Analytics” link in the dropdown menu of the top navigation bar.

You can view metrics and analytics for your events using the Workspace Metrics & Analytics page. To view the Workspace Metrics & Analytics page, click on the “Metrics & Analytics” link in the dropdown menu of the top navigation bar.

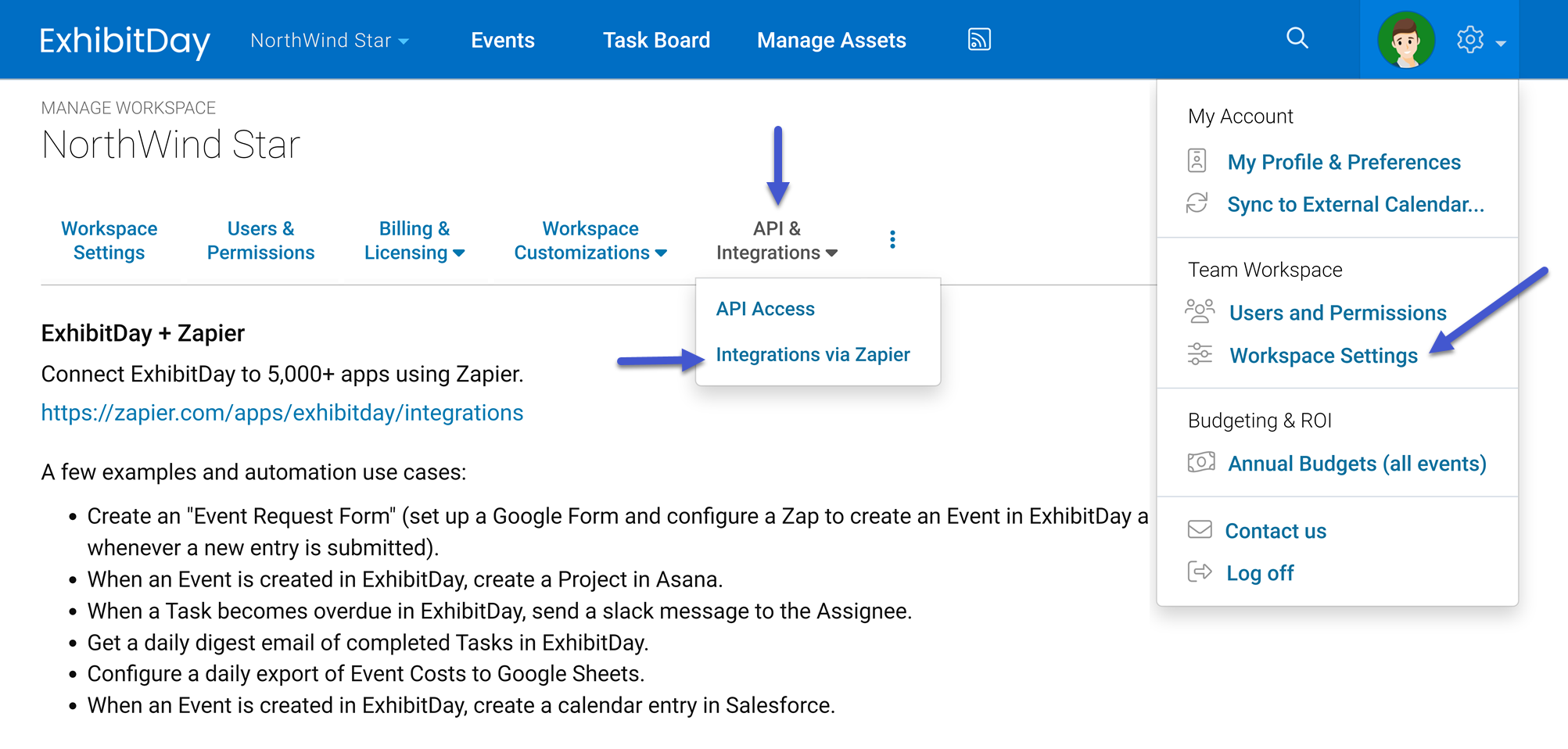
ExhibitDay works with Zapier.
You can create automation between ExhibitDay and 5,000+ apps connected on the Zapier platform.
Here are a few use cases:
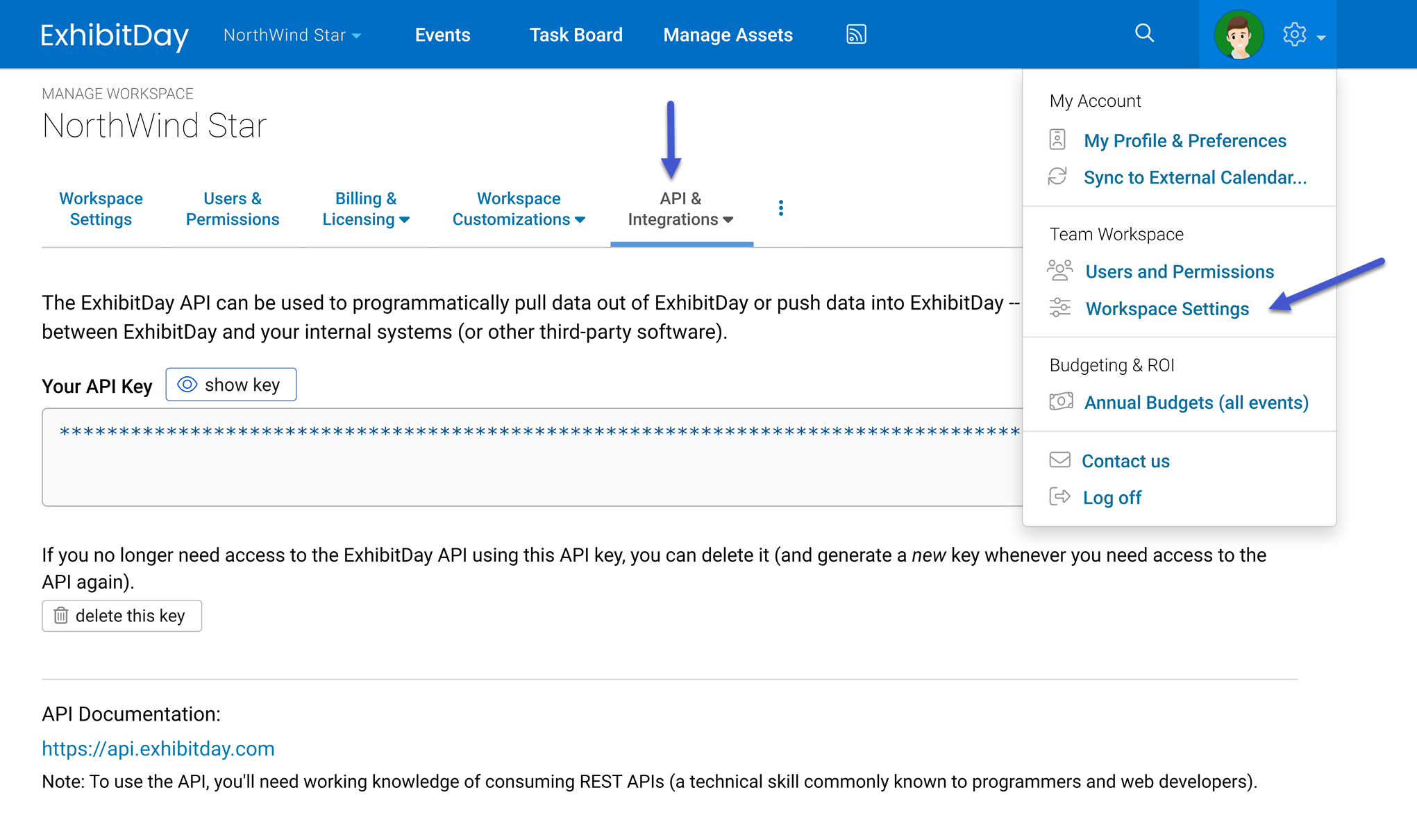
To get started, you’ll need an ExhibitDay API Key. You can obtain your API Key from your ExhibitDay account (under Workspace Settings > API & Integrations > API Access). Once, you have your ExhibitDay API key, you can log into Zapier and start creating Zaps between ExhibitDay and other apps on Zapier.

The ExhibitDay API can be used to programmatically pull data out of ExhibitDay or push data into ExhibitDay — allowing for automation between ExhibitDay and your internal systems (or other third-party software).
To use the API, you’ll need working knowledge of consuming REST APIs (a technical skill commonly known to programmers and web developers).
You can obtain your API Key from your ExhibitDay account (under Workspace Settings > API & Integrations > API Access).
For more information about the ExhibitDay API, please refer to: https://api.exhibitday.com

Task Sections help you categorize tasks (under a given event’s Tasks tab) by grouping them together. For example, you can create a “High Priority” section for urgent tasks or an “In-progress” section for tasks currently being worked on.
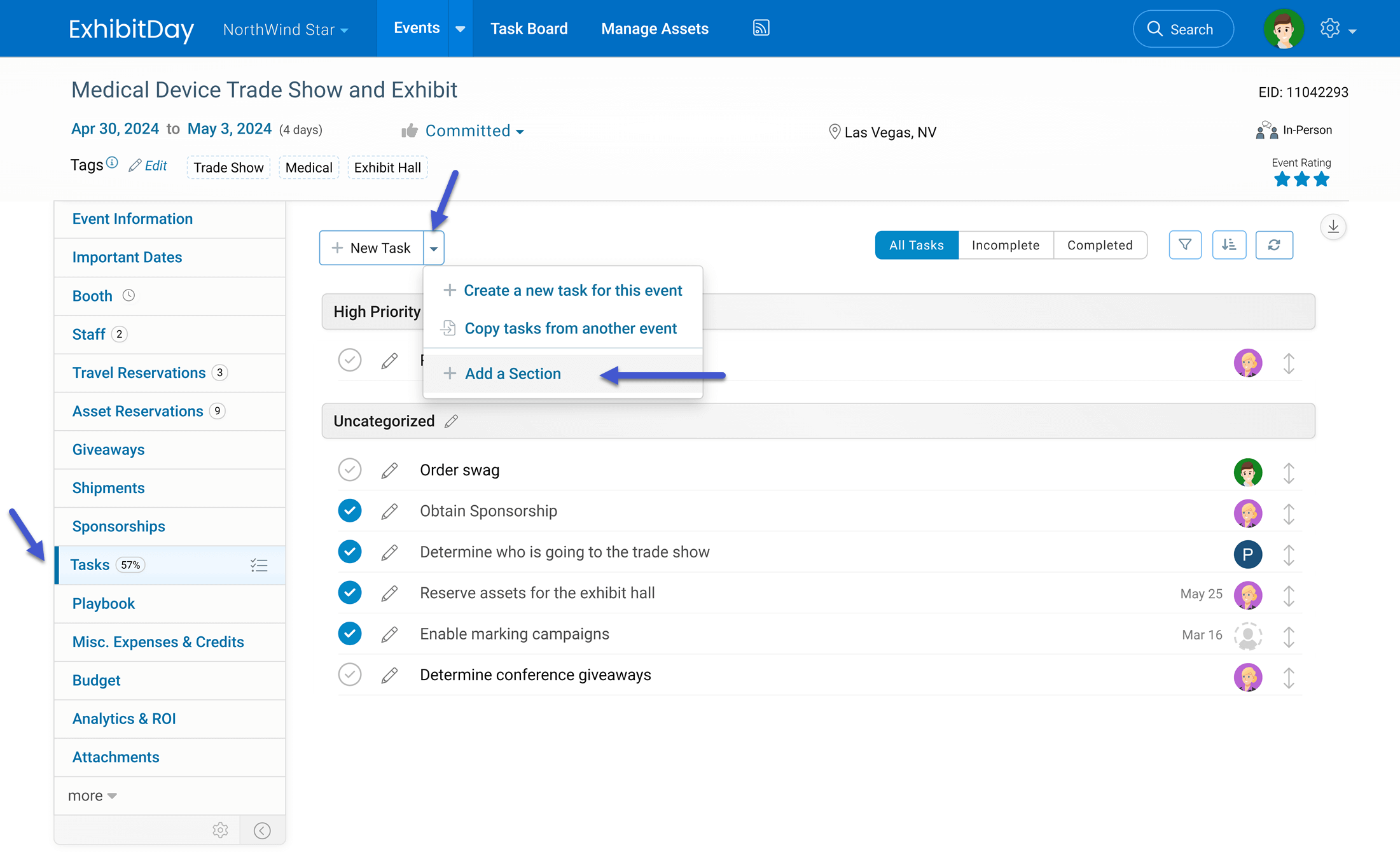
You can add sections to an event’s tasks tab using the dropdown menu of the “Add Task” button.
Note: Task sections are event-specific. When you add/rename/reorder/delete task sections for a given event, the task sections for other events are not affected.

Once you add your first section to an event’s Tasks tab, the system automatically adds a section called “Uncategorized”. This section is used for tasks that haven’t been categorized yet.
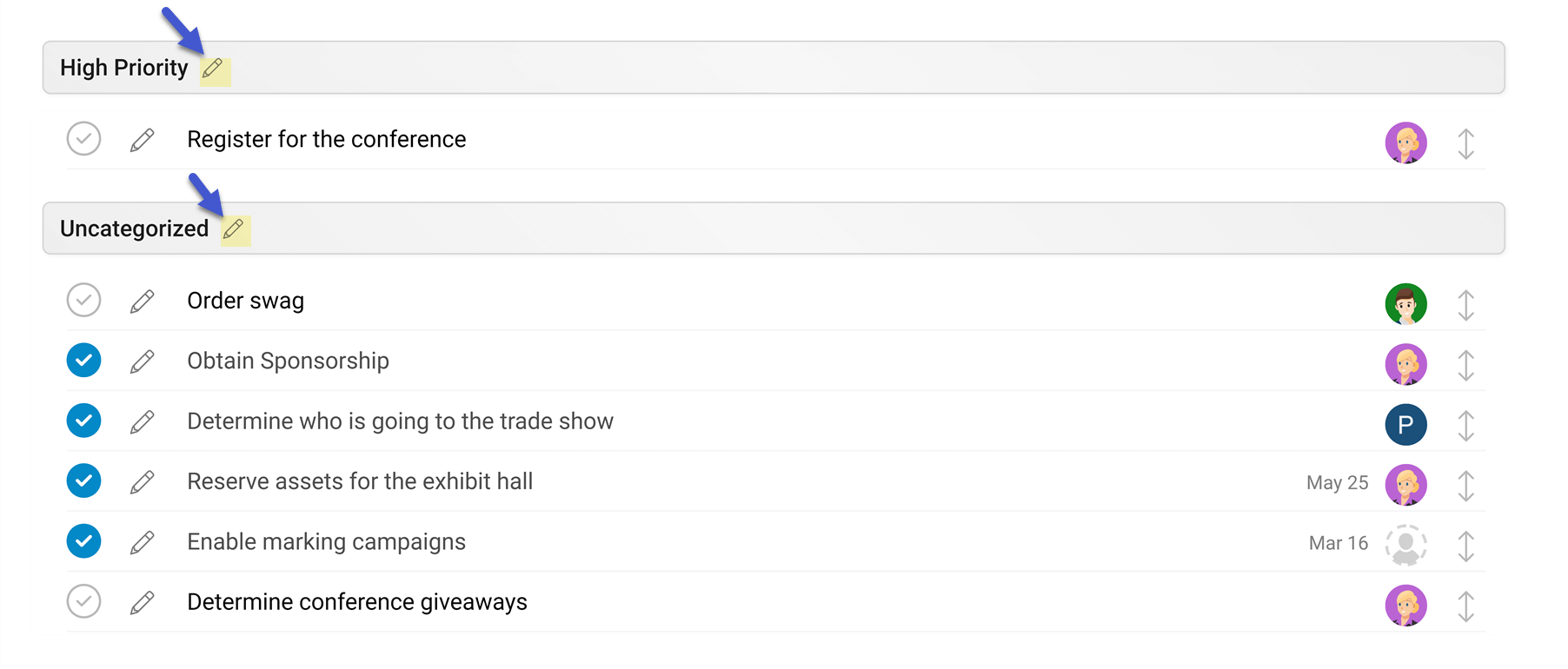
After you create task sections for an event, you can rename, reorder, or delete the sections using the “Configure Task Sections” popup dialog. To open the “Configure Task Sections” dialog, click the pencil icon next to any of the task section names on the board.

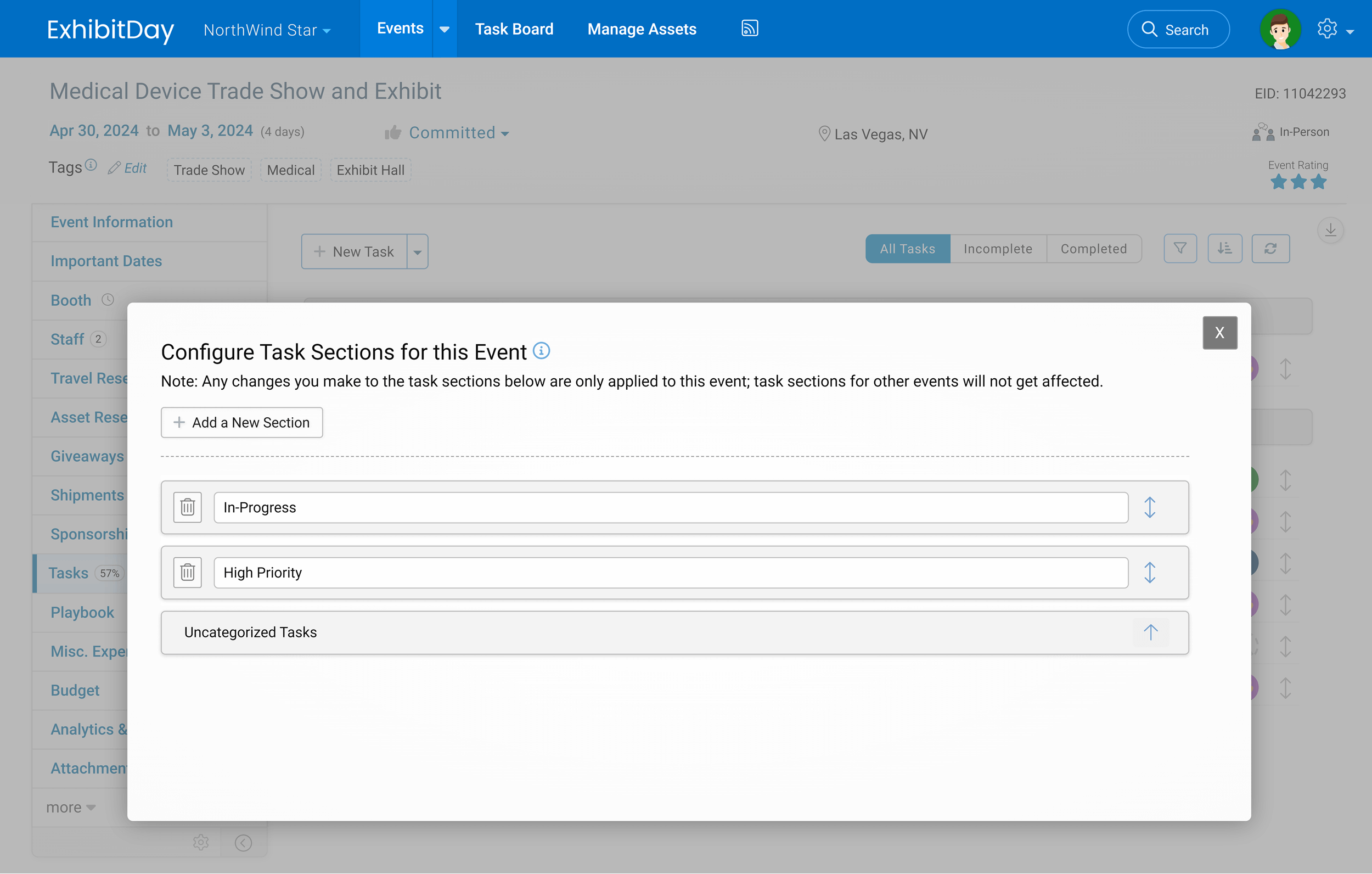
Once the “Configure Task Sections” dialog appears, make your changes to the list of sections and simply close the dialog.

You can reorder the task sections by grab-and-dragging the handle to the right of each section. The “Uncategorized Tasks” section can only be placed either at the top or at the bottom of the list.
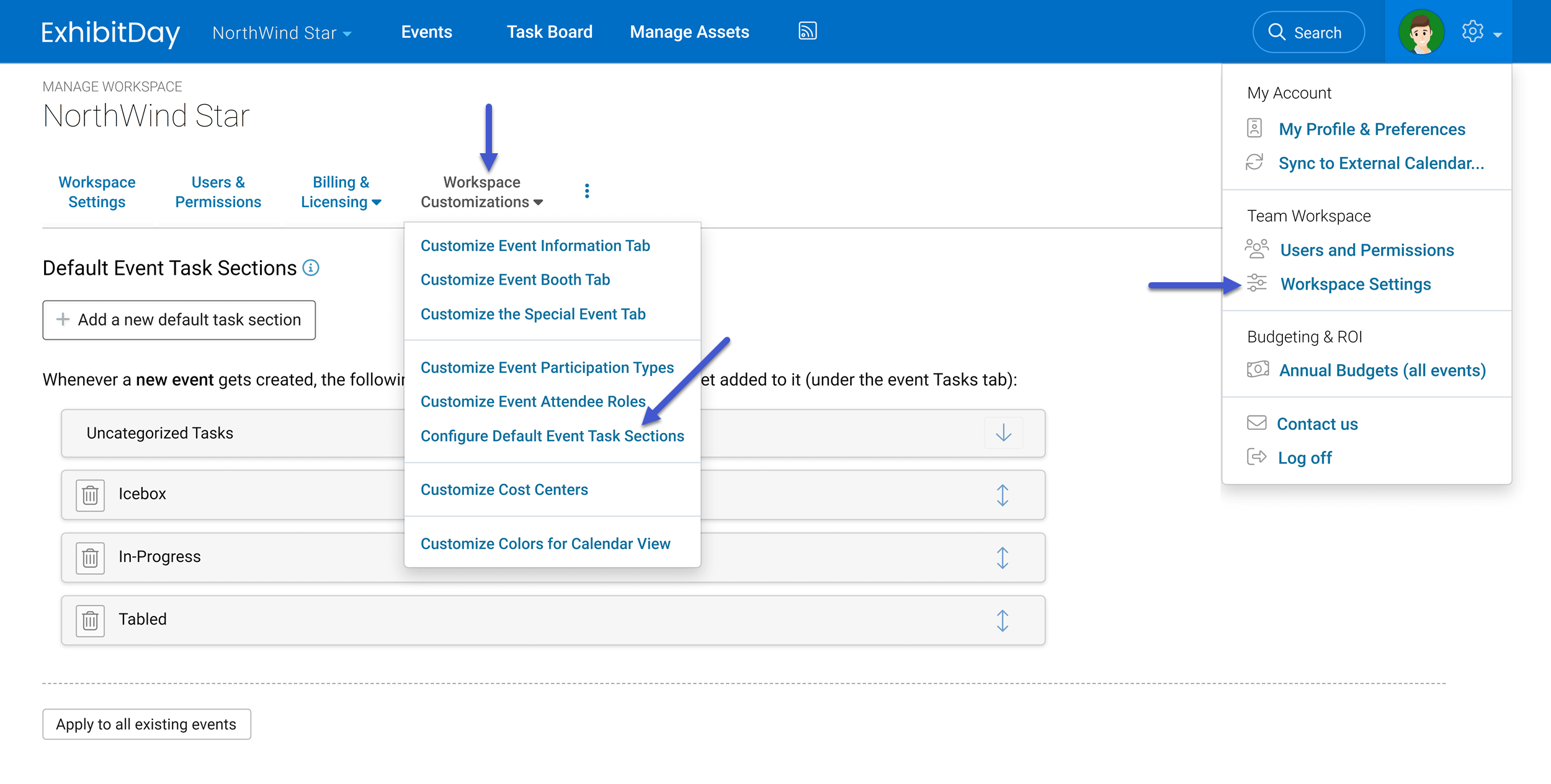
Default Event Task Sections are task sections that automatically get created whenever you add a new event to your workspace. You can configure default task sections for your workspace under: Workspace Settings > Workspace Customizations > Configure Default Event Task Sections.

Once you have created default task sections for new events in your workspace, you can also apply them to existing events using the “Apply to all existing events” button at the bottom of the default sections list.
When you click the “Apply to all existing events” button, this is how the default task sections get applied to each existing event:
Note: Once you apply the default task sections to your existing events, you won’t be able to rename or delete them in bulk (you’d have to go to each event’s Tasks tab in order to make changes to the task sections for that event).
A Shareable Event Board is an automatically generated page that displays a list of events in your workspace based on the predetermined filter criteria that you select.
Each Event Board has a unique URL (web address) that can be used to view the board without having to log into ExhibitDay. You can share this URL with people interested in the events you’re attending, or publish it on your organization’s website to inform your customers about your upcoming shows.
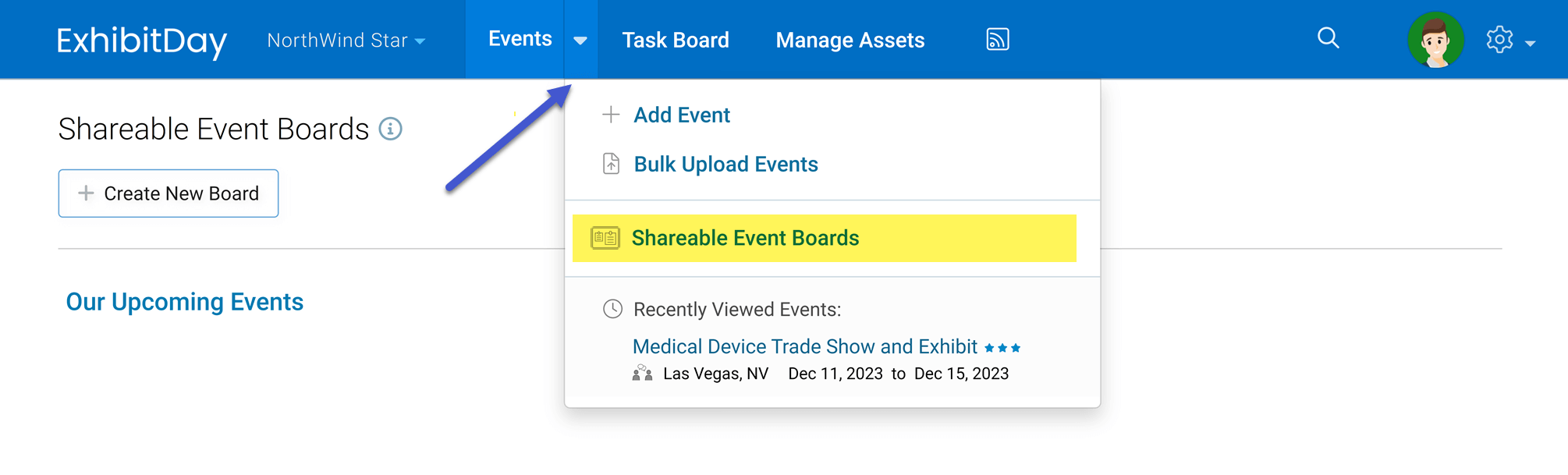
You can get to the Event Board Management Area from the dropdown menu of the Events tab.

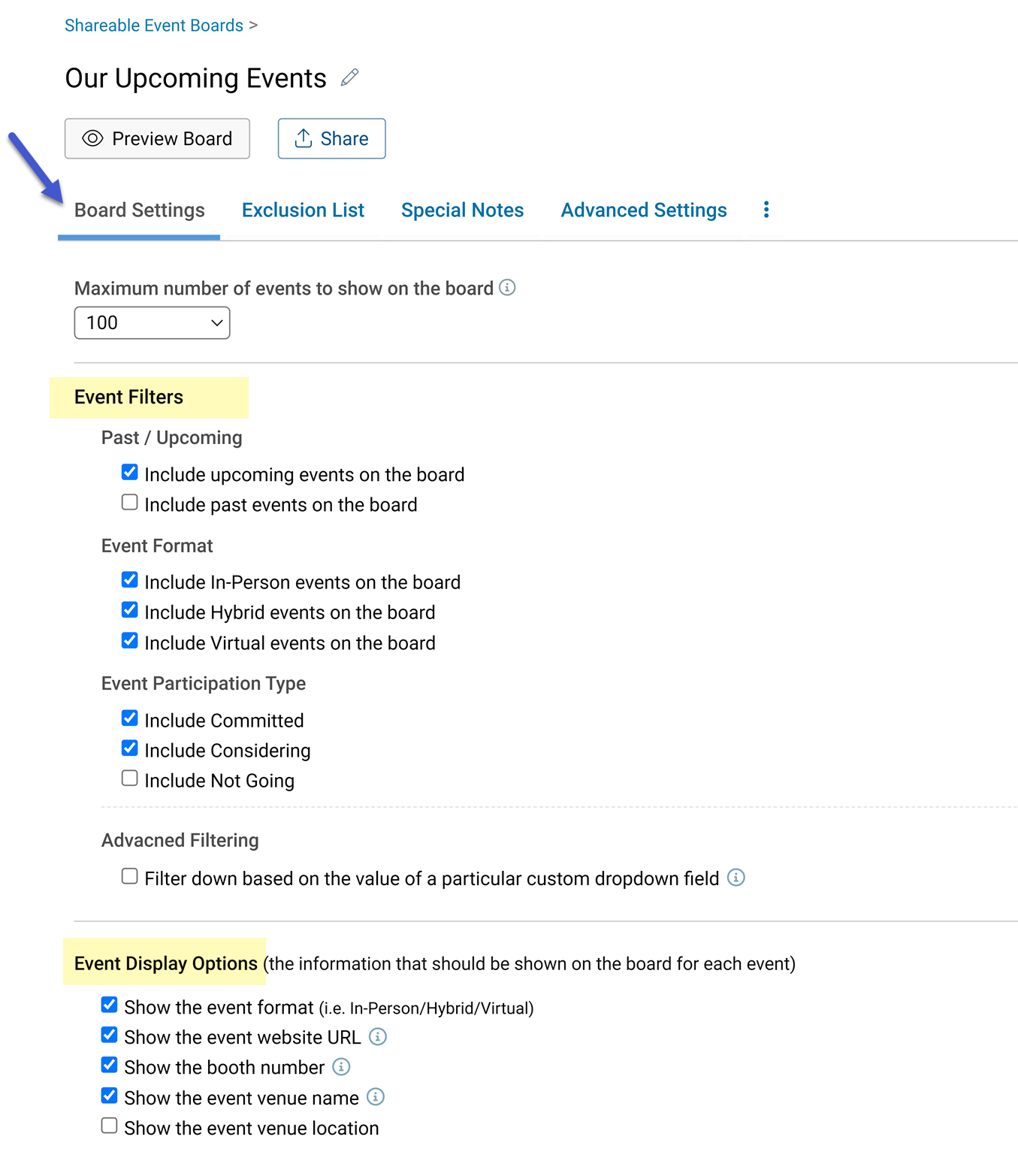
Once you create a board, you can configure it to be filtered down based on various criteria. You can also select the information you would like to have displayed on the board about each event.

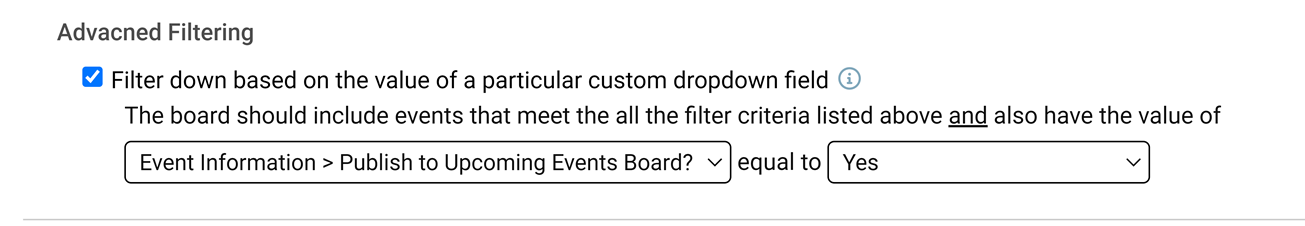
Under the “Advanced Filtering” section of the “Board Settings” tab, you can configure your event board to be filtered down based on the value of any Custom Dropdown field.

Example:
You can add a custom dropdown field to your events and name it “Publish this event to the Event Board?” (with the available options: ‘Yes’ and ‘No’). Then, you can configure your board to be filtered down to events that have the value ‘Yes’ selected for that dropdown.
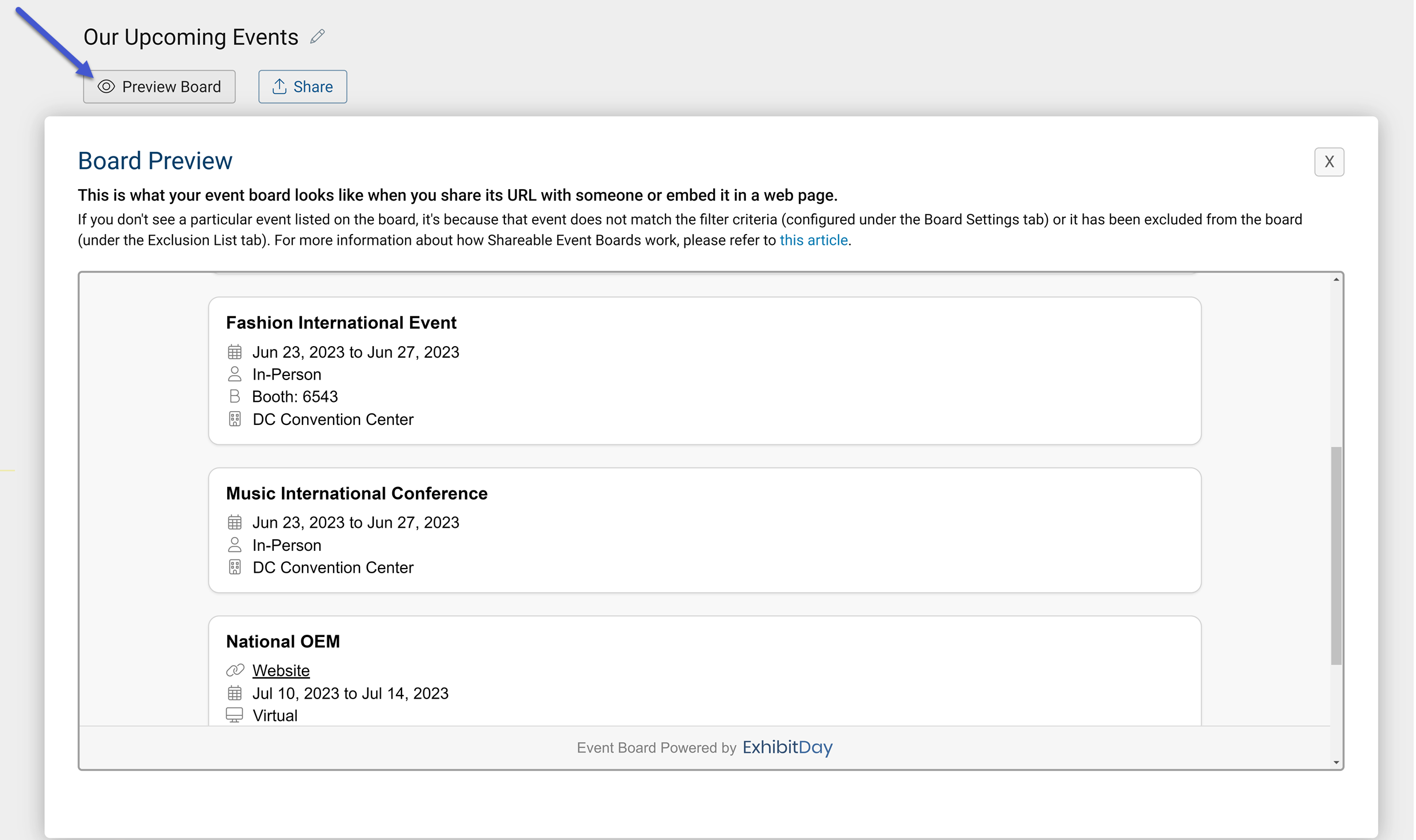
Once you’re done making configuration changes to your event board, you can click the “Preview Board” button to see what your event board looks like when you share its URL with someone or embed it in a web page.

Note: If you don’t see a particular event listed on the board, it’s because that event does not match the filter criteria (configured under the Board Settings tab) or it has been excluded from the board (under the Exclusion List tab).
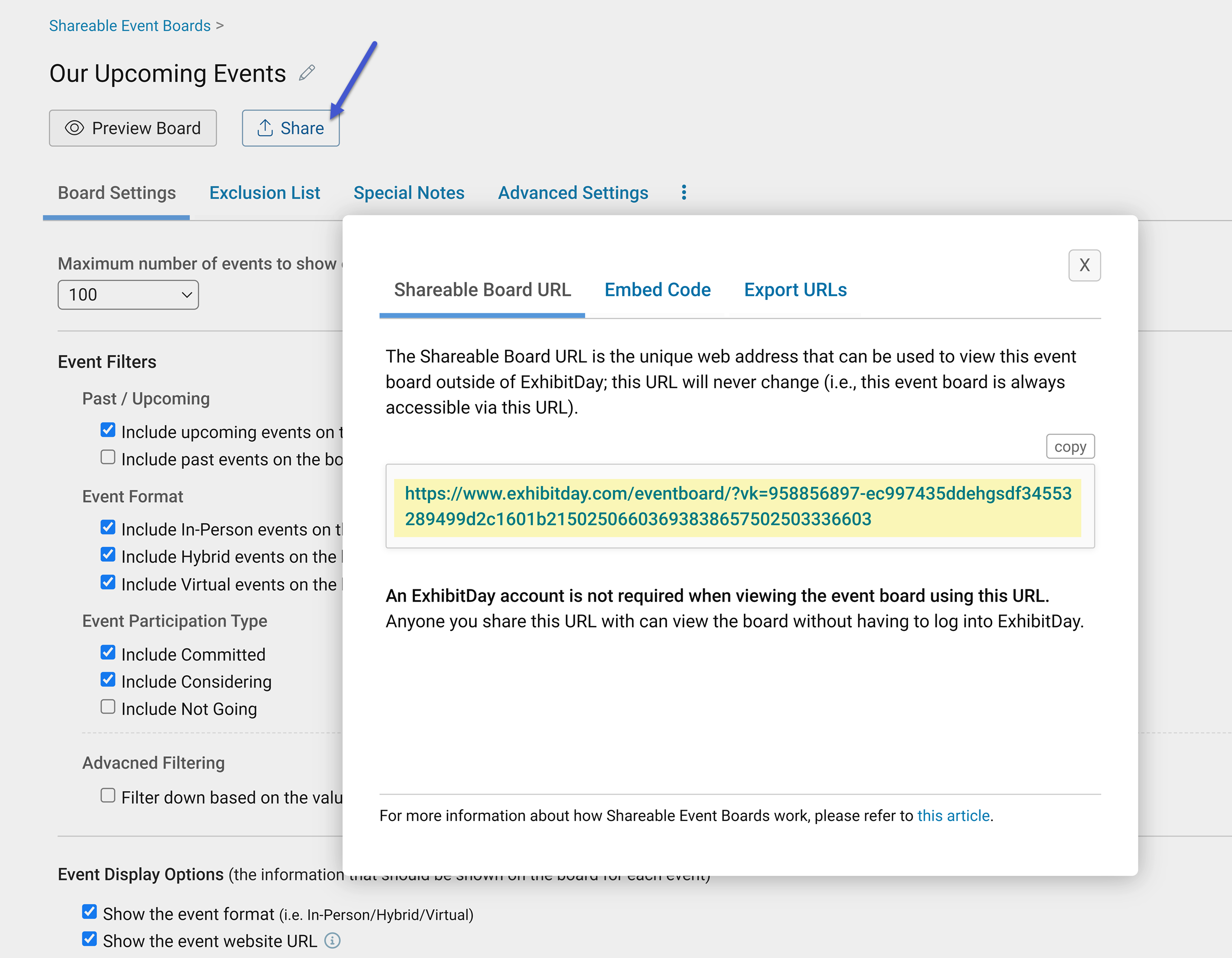
You can obtain the board’s shareable URL (unique web address) by clicking the “Share” button.

Note: The board’s shareable URL will never change (i.e., the event board is always accessible via this URL). Also, an ExhibitDay account is not required when viewing the event board using this URL. Anyone you share this URL with can view the board without having to log into ExhibitDay.
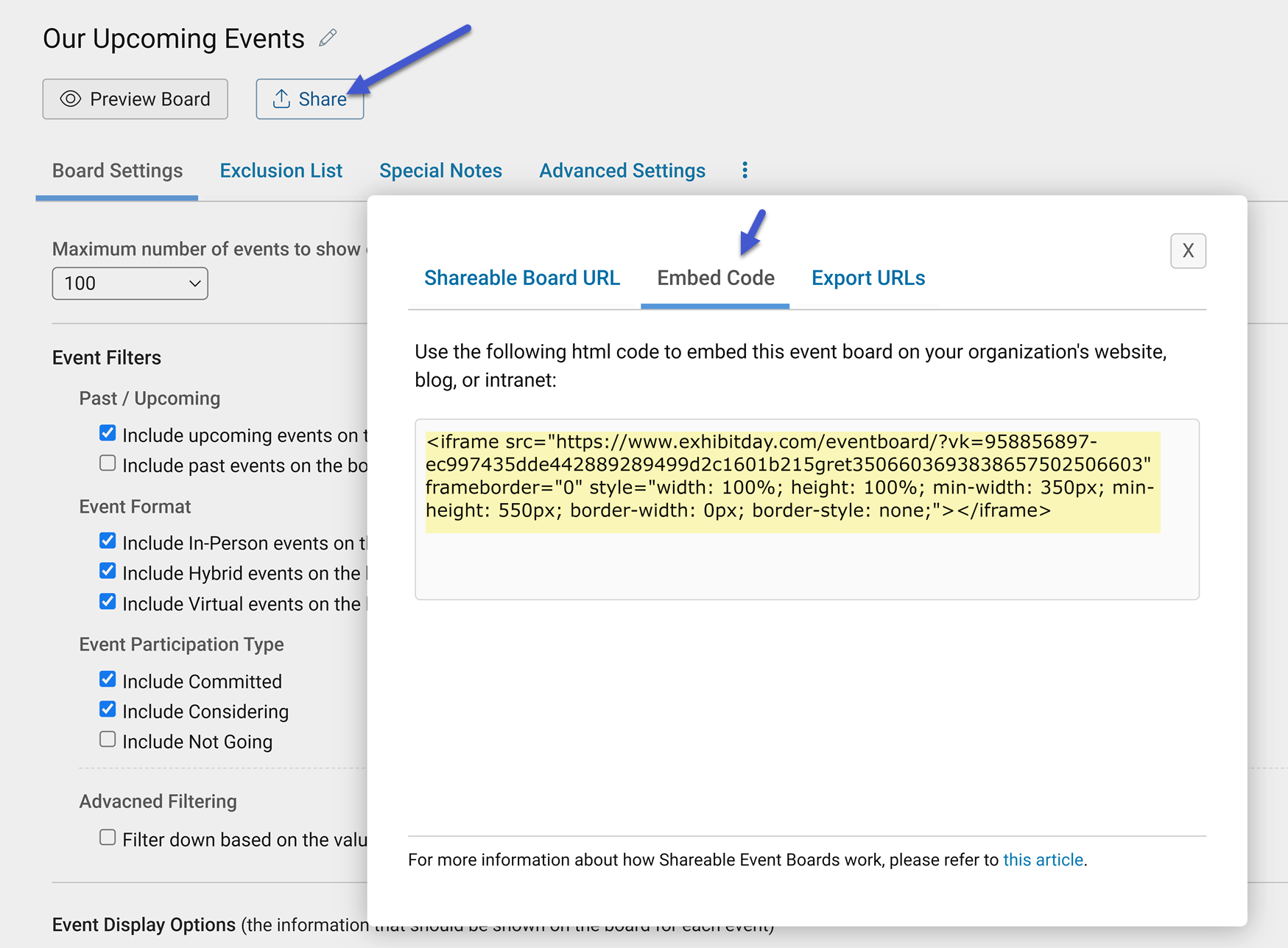
You can obtain the HTML markup for embedding the event board on a website from the “Embed Code” tab.

Note: if you are using the WordPress as your CMS, insert the embed code as a “Custom HTML” block.
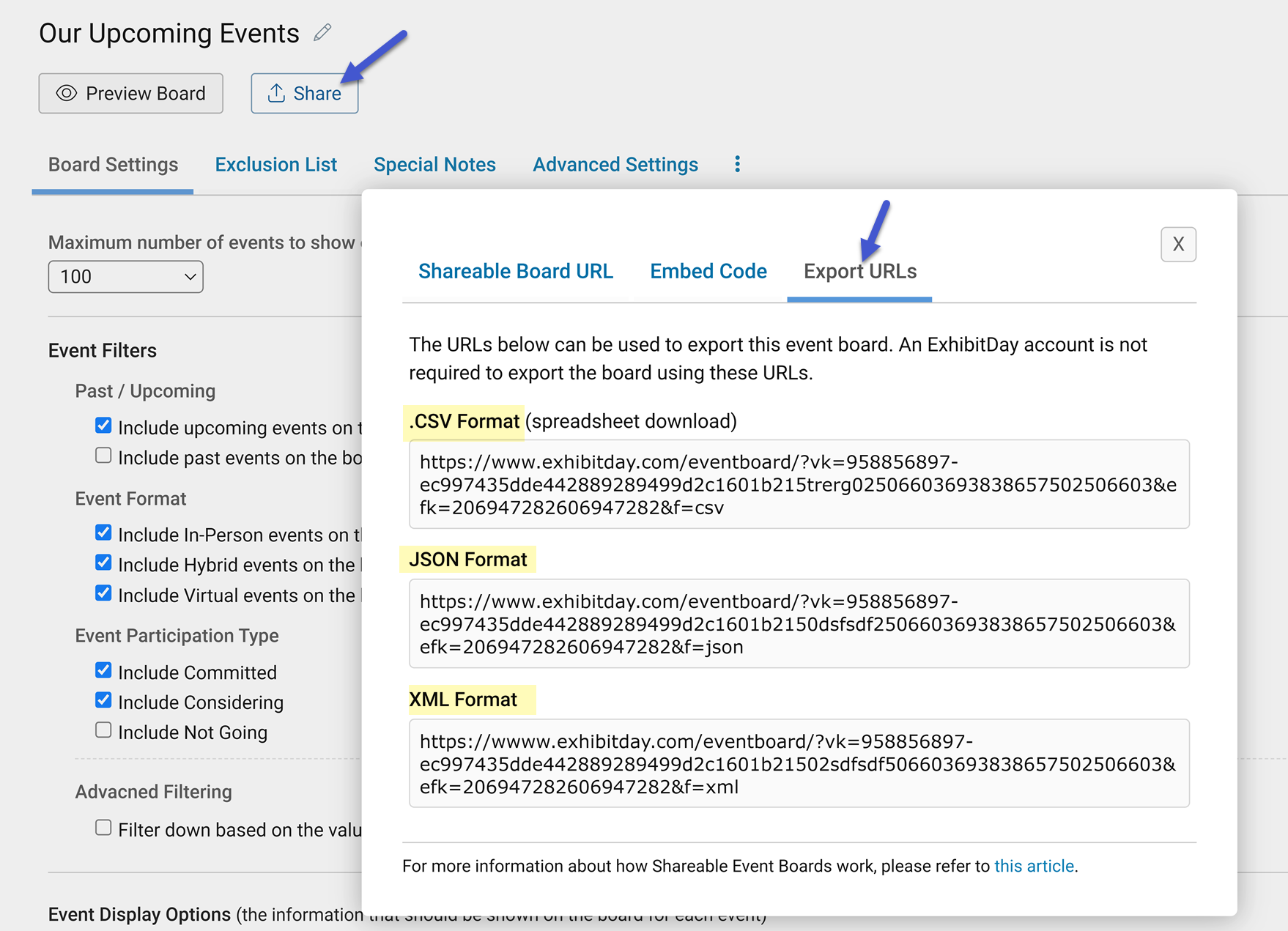
The board can be exported in 3 formats: .csv (spreadsheet download), JSON, and XML. The unique URLs for exporting the board can be obtained from the “Export URLs” tab.

Note: An ExhibitDay account is not required for exporting the event board using the export URLs. Anyone you share the export URLs with can export the board without having to log into ExhibitDay.
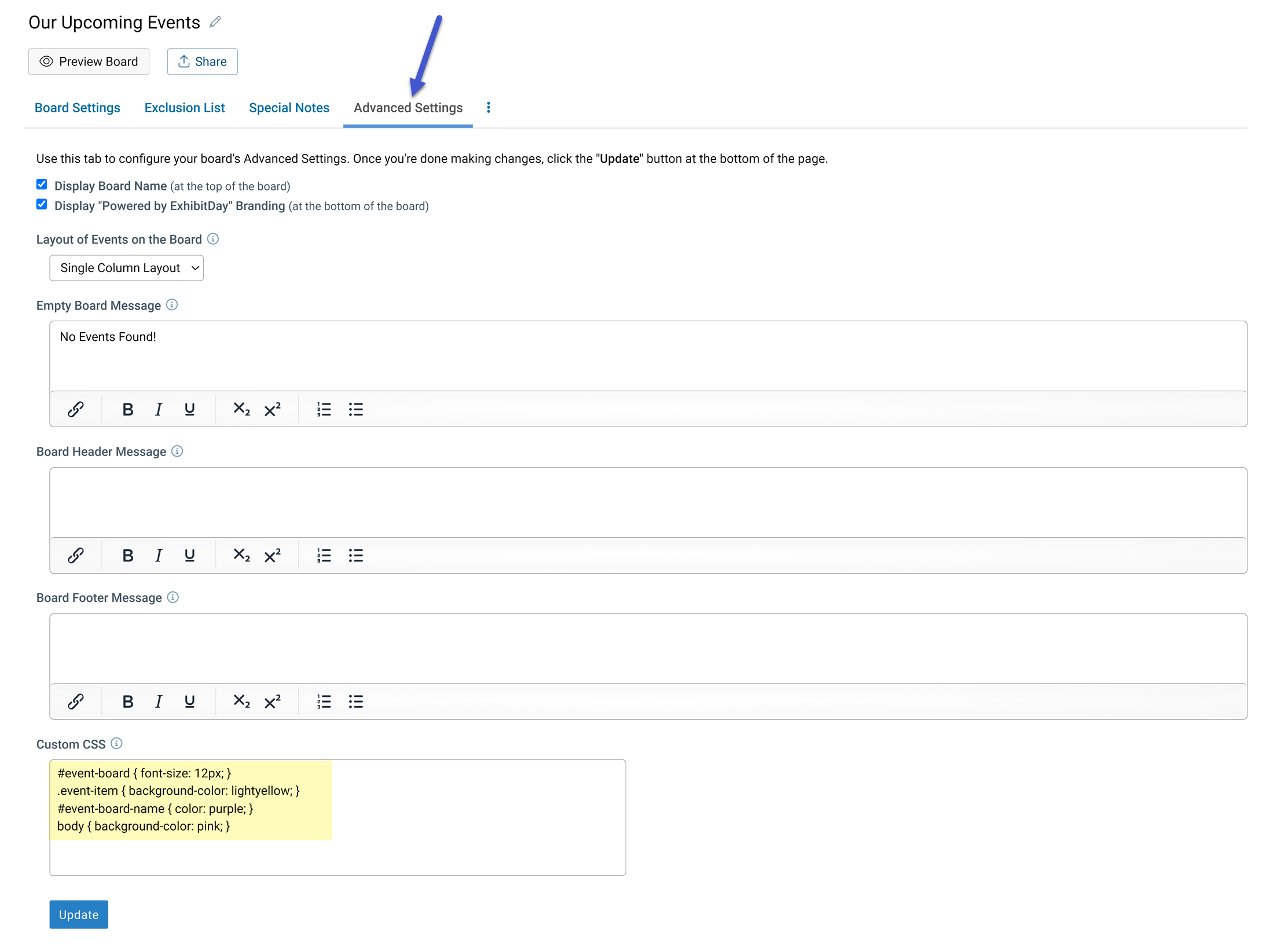
If you would like to change the look and feel of an event board, use the “Custom CSS” field under the “Advanced Settings” tab to override the default styles.
Note: The Custom CSS setting is an advanced/technical setting that requires familiarity with Cascading Style Sheets (a design language used by programmers and web developers).
As an example, if you add the CSS styles below into the “Custom CSS” field, the board’s font size will be smaller, the background color will change to purple, the board name will be purple, and the background color of each event on the board will be light yellow.
#event-board { font-size: 12px; }
.event-item { background-color: lightyellow; }
#event-board-name { color: purple; }
body { background-color: pink; }
You can obtain a full list of default styles from following css file (which is referenced when viewing an event board): https://www.exhibitday.com/content/eventboard/eventboard.css
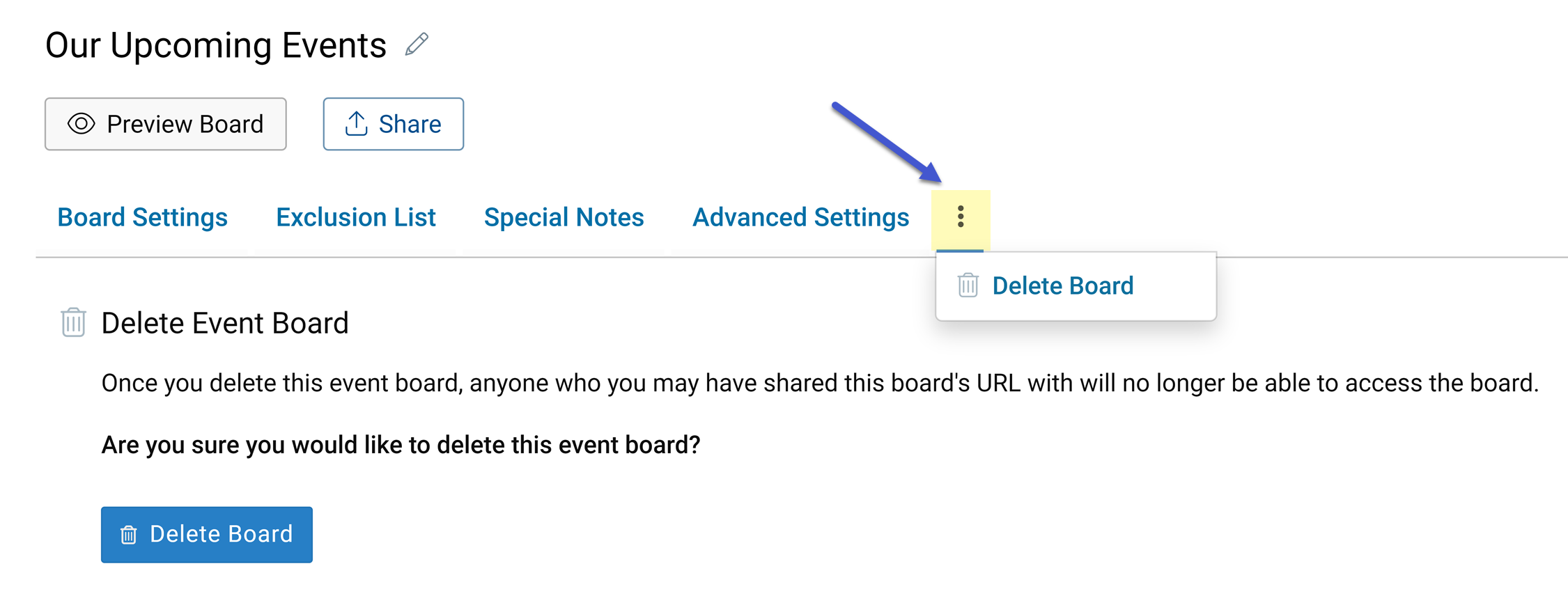
You can delete an event board by clicking the “Delete Board” option under the extended menu of the event board tab strip.

While the ExhibitDay Enterprise plan offers unrestricted access to all the features of Sharable Event Boards, the Lite, Professional, and Premium plans come with the following restrictions: